
Last Updated July 22, 2024
The Ultimate Guide to Blog Design

Creating an effective blog design is more than just appealing aesthetics. It seamlessly blends style and functionality. This comprehensive guide explores the key ingredients to transform your blog into a thriving online destination.
We’ll go deep into the art of crafting responsive layouts that ensure a seamless experience across all devices, the power of captivating visuals and fonts to elevate your content and keep readers engaged, and the importance of intuitive navigation that allows visitors to find the information they crave effortlessly. We’ll also explore the strategic placement of calls to action, guiding your audience towards the next step in their journey with your brand.
By mastering these elements, you’ll create a blog that’s not only a visual masterpiece but also optimised for search engines and fosters a community of engaged readers.
Using Visuals to Enhance Your Blog Layout
Visuals are the unsung heroes of your blog. They breathe life and colour into your content, and more importantly, they keep your readers engaged. One powerful image can convey emotions, provide context, or simply captivate an audience in ways that text alone cannot. And when you’re trying to communicate complex ideas or detailed information, visual aids like infographics and videos can be invaluable.
Integrate High-Quality Images:
High-quality images can spike interest and increase reader engagement. They should complement what you’ve written and enhance the overall message you’re trying to convey.
- Visual Storytelling: Don’t underestimate the power of images to tell a story. Use captivating visuals that complement your written content and enhance reader understanding. Well-chosen images can spark emotions, illustrate complex concepts, and break up large chunks of text, making your blog posts more visually appealing and easier to digest.
- Prioritize Quality: Grainy, pixelated images leave a negative impression. Invest in high-resolution photos or illustrations that are clear, crisp, and visually appealing. Remember, professional-looking visuals elevate the perceived credibility and value of your content.
- Source Wisely: There are many resources for finding high-quality images. Utilize free stock photo websites like Pexels or Unsplash, or invest in premium stock photo subscriptions for a wider selection. Always ensure you have the proper licensin
- Visual Style: Develop a consistent visual style for your blog. This could involve using a limited color palette, a specific font for image captions, or a particular editing style for your photos. Consistency creates a cohesive aesthetic and strengthens your brand identity.
- Image Types: While variety is good, establish a general preference for the types of images you use. Do you favor photography over illustrations? Do you prefer realistic images or a more graphic style? Having a loose guideline ensures your visuals complement each other and contribute to a unified aesthetic. Infographics are another helpful visual tool that can make complex data easier to understand. Instead of inundating your readers with numbers and statistics, you can present the same information in a visually appealing and digestible format.
Optimising visuals for SEO
Appropriately naming image files and including relevant alt text can significantly boost your blog’s visibility on search engines. Search engines can’t “see” images in the same way humans do, so descriptive file names and alt text provide context for web crawlers and help them understand what your images are all about.
It’s clear that incorporating visuals into your blog layout does much more than just make it ‘look pretty.’ They play a critical role in keeping readers engaged, supporting your narrative, and boosting your blog’s visibility through better SEO practises.
With visuals as the cornerstone of an engaging blog design, the next stop on our journey through blog mastery delves into the pivotal component of user experience: the role of navigation.
The Role of Navigation in User Experience
When you stroll through a library, everything is set up so you can find what you need easily. The non-fiction section isn’t mixed with the fantasy novels, and there’s usually a sign telling you where to find what you’re looking for. Your blog is like an online library. You want your readers to explore it just as easily. A clear navigation menu helps visitors find what they’re interested in without getting lost or frustrated. When visitors can easily find the specific information or articles they are looking for, they’ll spend more time engaging with your site.
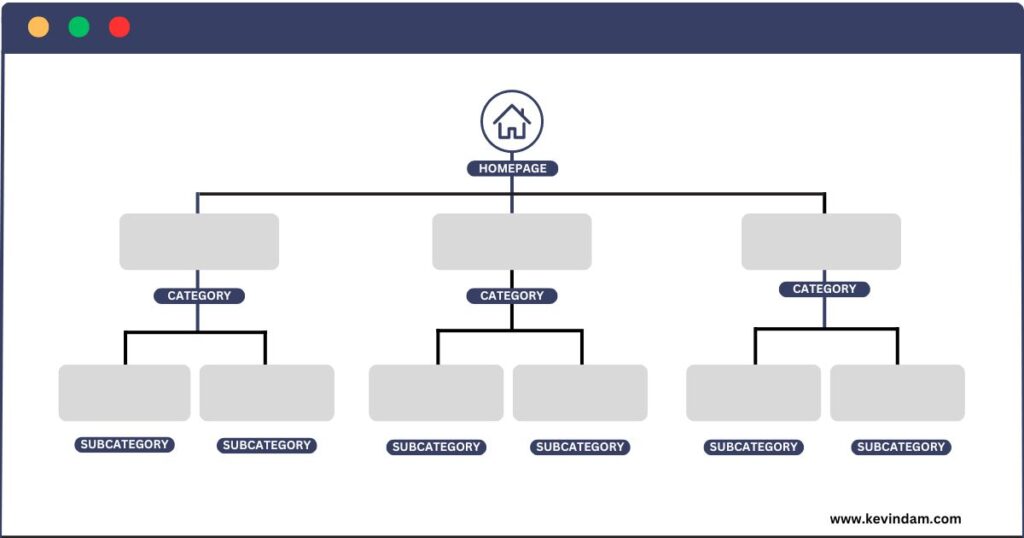
Logical Hierarchy

Logical hierarchy refers to the way information is organised, with broader categories branching out into more specific subcategories. Think about the big words at the top of a page on a website—those are part of the navigation. They tell us where to look next and what other choices we have. With a clear hierarchy, users don’t have to wade through a sea of options. They can quickly identify the broad category that interests them and then drill down to more specific details.
Search Functionality
Just like in a library, if someone is looking for a specific type of book, they’d rather approach a librarian than go through every shelf. Search Functionality works the same way on a blog. If someone wants to read about “trip to Japan” but can’t remember which post it was in, they’ll look for a search bar to type something like “Japan Trip” or “Travel Diary” instead of scrolling and clicking through pages.
Including this functionality in your blog design allows users to quickly find specific content and increases the chances of content discovery.
Tips for creating navigation design:
- Keep it Simple: Avoid overwhelming users with too many navigation options. Prioritize the most important sections and categorize information logically.
- Use Clear Labels: Menu items and category labels should be descriptive and easy to understand. Avoid jargon or overly technical terms that might confuse your audience.
- Consistency is Key: Maintain a consistent navigation style throughout your website or app. Users should be able to predict where to find things, regardless of the page they’re on.
Typography and Fonts
Choosing the Right Readable Typeface
Typography isn’t just about choosing fancy or stylish fonts; it involves ensuring that your text is readable and easy on the eyes. Readable typography plays a crucial role in ensuring that your visitors can consume your content comfortably without straining their eyes.
Fonts come in various categories, such as serif and sans-serif, each with its own unique style and function. Serif fonts have little lines at the ends of characters, which can lend a classic or formal feel to your blog. On the other hand, sans-serif fonts are clean and modern, making them ideal for digital content.
From my personal experience, clear and readable fonts make a big difference on blogs. I’m more likely to dive into content that’s easy on the eyes. Choose the right font and size that is suitable for your content, compatible across devices, and makes reading enjoyable and effortless.
Finding the Perfect Font Size
When it comes to font size, bigger is generally better for readability. A sweet spot between 14px and 18px for your body text ensures comfortable reading on any device.
Creating Readable Line Spacing
Line height, the space between your text lines, should be proportional to your font size. A line height between 1.2 and 1.5 times the font size creates a clear separation between lines, preventing that dreaded wall-of-text look.
Utilize Headings and Subheadings
Headings and subheadings are your blog’s best friends. They visually break up your content, making it scannable and easier to digest. Plus, they act like mini-signposts, guiding readers through the flow of your information. The idea size for headings is between 20px and 32px.
Chunking Texts
Nobody enjoys staring down a massive paragraph. Break up your text into bite-sized chunks for easier reading. Aim for paragraphs around 3-5 sentences long, leaving plenty of white space around them for a clean, uncluttered look.
Visual Appeal
Let’s face it, text alone can get monotonous. Interspersing your blog with relevant images, infographics, or even videos keeps readers engaged and visually stimulated. Remember, visuals should complement your content, not overshadow it.
Remember to consider mobile users when choosing fonts. Aim for an ideal line length of 45-90 characters for readability on smaller screens.
Consider your brand identity
Your blog’s design is an extension of your brand identity. When someone visits your blog, their first impression is heavily influenced by the visual elements they encounter. A cohesive brand experience, extending from your writing style to your visual identity, can significantly enhance reader engagement and loyalty.
Here’s how a focus on the brand can elevate your blog design:
- Cohesive Communication: A strong brand voice translates into a design that reflects your personality. Are you playful and informative? Use bright colors and quirky fonts. Established and authoritative? Opt for a more sophisticated look.
- Target Audience Appeal: Your brand should resonate with your ideal reader. For instance, a modern and minimalist design might be fitting if you’re targeting young entrepreneurs.
- Memorable Recognition: Consistent brand elements like colors, fonts, and logos across your blog (and other platforms) build recognition. When readers see your color scheme or logo, they’ll instantly associate it with your brand and the content you produce. This not only builds trust but also makes your blog more memorable.
Integrate Call to Action
Embedding clear and compelling CTAs within your blog encourages active engagement. It creates well-crafted roadmap for your visitors, guiding them toward desired actions such as, whether it’s subscribing to your newsletter, downloading an ebook, or signing up for your course. You can significantly boost engagement and conversions by strategically integrating CTAs throughout your blog design.
Here’s how to seamlessly integrate CTAs into your blog design:
- Strategic Placement: Place them strategically throughout your blog posts, where they can naturally capture reader attention. This could be at the end of a post, alongside a relevant offer, or even mid-post, as a call to action for a specific tip or resource.
- Visually Appealing Design: Make your CTAs stand out! Use contrasting colors, clear fonts, and well-defined buttons to ensure they’re easily spotted. Consider incorporating icons or illustrations to further enhance their visual appeal.
- Action-Oriented Language: The text on your CTA button should be clear, concise, and action-oriented. Instead of generic phrases like “Click Here,” use strong verbs that tell readers exactly what they’ll get by clicking the button, such as “Download Now,” “Subscribe Today,” or “Get Your Free Guide.”
While consistency is important, don’t be afraid to experiment with different CTA format. Text buttons are classics, but you can also utilize banner ads, pop-ups (but use sparingly), or even in-line CTAs embedded within your content. You should also tailor your CTAs to your overall blog goals. For instance, if you are you aiming to grow your email list, include a prominent CTA for newsletter sign-ups.
A/B Test Your CTAs:
Designing effective CTAs involves constant refinement based on user behaviour and response. Utilize A/B testing tools to compare different versions and see which resonates best with your audience. This iterative approach enables you to fine-tune your CTAs for optimal performance, improve your CTA click-through rates and ultimately lead to higher conversions.
Strategic placement of call-to-action (CTA) elements is a powerful tool for steering user interaction and prompting specific actions. This can transform your blog from a passive information hub to an interactive platform that fosters engagement and drives results. Remember, a clear call to action is like a friendly nudge, gently guiding your readers towards the next step in their journey with your brand.
Consistent Themes and Designs for Your Blog
The theme you choose plays an integral role in shaping your website or blog’s overall look and feel. It’s the design foundation that supports your content. As such, it must align seamlessly with the objectives you’ve set for your blog, whether professional, business-centred, or creative and artistic.
- Develop a Brand Style Guide: This document outlines your brand’s visual identity, including color palettes, fonts, logos, and image styles. Refer to this guide for consistency across your blog.
- Align Design with Brand Values: Every design decision should reflect your brand. Using high-quality images if you prioritize professionalism, or opting for a hand-drawn aesthetic for a more personal touch.
Factors to consider when designing your blog:
Mobile responsiveness: Most internet browsing now occurs on mobile devices, so having a theme that adapts to various screen sizes is essential. This does not only enhances user experience but also boosts your site’s SEO ranking, as search engines prioritise mobile-friendly websites.
SEO friendliness: A well-optimised theme can aid in improving your blog’s visibility on search engines. Look for themes prioritising clean code, fast loading times, and proper heading structures to ensure optimised content and improved search engine rankings.
Customisation options: A theme that offers extensive customization abilities allows you to tailor your blog’s appearance to fit your brand image. From colour schemes and typography to layout and widgets, the ability to personalise these elements is crucial in maintaining consistency across your brand identity.
Branding and content requirement: Before diving into design choices, solidify your brand’s core values, mission, and target audience. What kind of image do you want to project? What kind of feeling do you want to evoke? Each niche also has its own unique demands – for instance, an e-commerce blog may require WooCommerce integration while a photography blog may need strong visual presentation features.
Remember, consistency extends beyond visuals. Develop a distinct voice and tone for your writing that aligns with your overall brand identity. Moreover, it’s essential to seek out reputable theme providers known for their commitment to quality and support. An established provider is more likely to offer regular updates, security patches, and customer support – all crucial for the long-term success of your blog.
With the right theme in place as the backbone of your blog design, let’s explore how different platforms offer unique customization options to further enhance and personalise your blogging experience.
Customization Options for Different Blog Platforms
When it comes to personalising the design of your blog, it’s important to consider the various customization options offered by different blog platforms. Each platform comes with its own set of tools and features that allow you to tailor the look and feel of your blog to your specific needs. Let’s examine some of these customization options provided by popular blogging platforms.
WordPress Customization
WordPress stands out for its immense flexibility in terms of customization. With a wide array of customizable themes and plugins, bloggers can truly mould their blog design to mirror their unique brand identity. Whether it’s adding custom fonts, colours, or layouts, or incorporating functionality-enhancing plugins like social media integrations or e-commerce capabilities, WordPress allows for extensive personalised design choices.
In addition to visual aesthetics, it’s crucial to focus on optimising for search engines. WordPress offers powerful SEO plugins that assist in optimising content for higher visibility on search engines, attracting more organic traffic to your blog. It’s about ensuring that your blog not only looks appealing but also performs well in search results—ultimately driving more engagement from readers interested in your content.
Blogger Customization
Blogger offers a more simplified approach to customization. It provides a selection of basic templates that can be further personalised through colour schemes, layouts, and widgets. While the level of customization might be more limited compared to WordPress, the simplicity of Blogger’s customization tools can be advantageous for those who prefer a streamlined and user-friendly approach.
Squarespace Customization
Squarespace focuses on providing visually stunning templates that cater to a wide range of industries and design preferences. With its drag-and-drop interface and pre-set designs, users can have different options of customizable elements at their fingertips. From adjusting colour palettes and font styles to arranging the layout of content blocks, Squarespace ca help you craft a professional-looking blog without needing extensive technical knowledge.
Wix Optimization
Wix offers a user-friendly drag-and-drop interface that makes customization accessible even for beginners. Their extensive library of pre-designed templates provides a solid foundation, and you can customize elements like colors, fonts, and layouts to achieve your desired look. While Wix offers a good degree of customization within its framework, you don’t have the same level of control as with WordPress.org. Adding functionalities beyond what’s offered by Wix’s app store can be restrictive.
As we navigate the customization landscape across different blog platforms, it’s essential to maintain a consistent brand identity while optimising for SEO and ensuring fast loading times. Each platform offers its own unique set of tools and features that allow us to personalise every aspect of our blog design according to our specific vision—a testament to the creative freedom enabled by modern blogging technologies. By leveraging the diverse customization options offered by various platforms, bloggers can create visually appealing and functionally optimised blogs that truly reflect their individuality.
Conclusion
Creating a successful blog should strike balance between aesthetics and functionality. While a visually stunning design can capture attention, a clunky user experience will drive readers away. By following the best practices outlined above, you can strike the perfect balance, crafting a blog that’s not only beautiful but also optimized for search engines and user engagement.
A well-designed blog that prioritizes user experience is inherently SEO-friendly. Clear navigation, fast loading times, and high-quality content all contribute to a positive search engine ranking. Ultimately, the best blog designs don’t just look good; they function seamlessly, informing, engaging, and delighting your readers while simultaneously attracting new visitors through organic search.
